Hey, DEV, para você que busca novas oportunidades no mercado de tecnologia, quer validar seu perfil e criar seu portfólio, trazemos aqui dicas de como fazer o onboarding do desenvolvedor na plataforma Coodesh. Então, acompanhe!
Enfim, o onboarding é o seu primeiro contato com a plataforma após criar sua conta gratuitamente. Saiba como fazer seu cadastro grátis aqui.
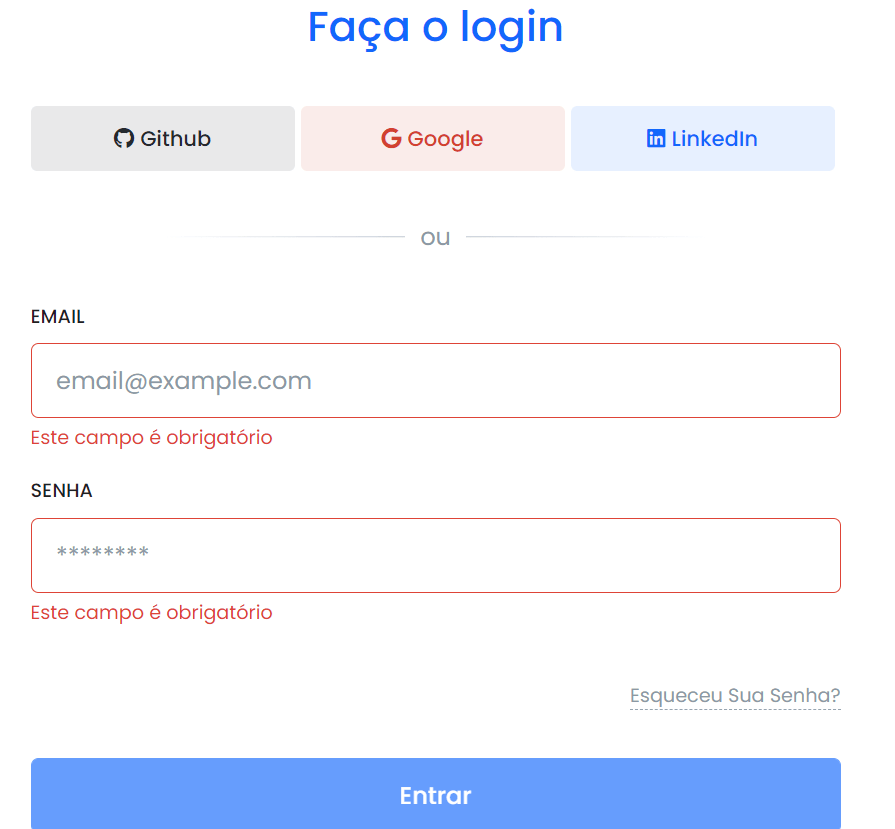
Cadastro gratuito
Portanto, o primeiro passo é criar seu cadastro gratuito. Então, basta fornecer nome completo, e-mail e criar uma senha exclusiva para a plataforma. Para isso, você deve acessar o endereço https://coodesh.com/desenvolvedores.

Onboarding do desenvolvedor
Neste momento, você entrará no fluxo de onboarding da plataforma Coodesh. Dessa forma, você terá alguns campos para preencher. Mas não tenha pressa.
Enfim, reserve alguns minutos para investir na criação do seu perfil dinâmico. Nesse sentido, quanto mais completo for o seu perfil, mais chances você tem de ser visto pelas empresas.

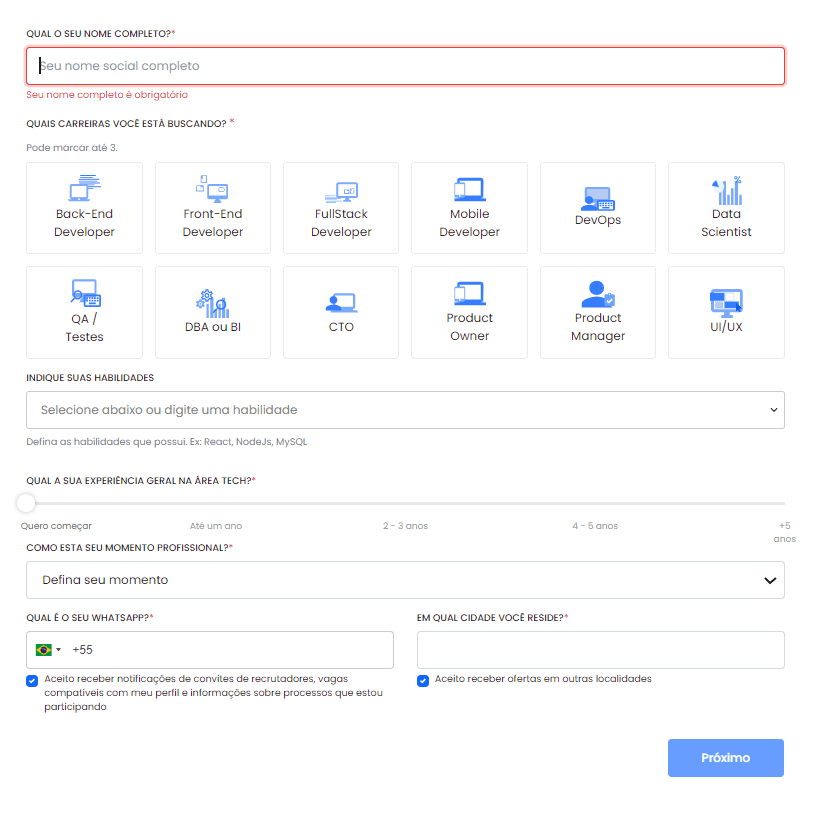
Etapas
- Digite seu nome completo;
- Informe as carreiras que você está buscando. Você terá um menu de opções, podendo marcar até 3 áreas;
- Indique suas habilidades conforme a sua área de atuação (por exemplo: Node.js, JavaScript etc);
- Diga seu nível de experiência na área, marcando de iniciante até mais de 5 anos de experiência;
- Informe seu atual momento profissional, ou seja, se você está procurando emprego, se não está aberto a novas oportunidades, entre outras opções previamente cadastradas na plataforma;
- Digite o número do seu WhatsApp para eventuais contatos da Coodesh, marcando se você autoriza o envio de comunicados;
- Diga sua cidade atual e se aceita receber propostas de outras localidades.
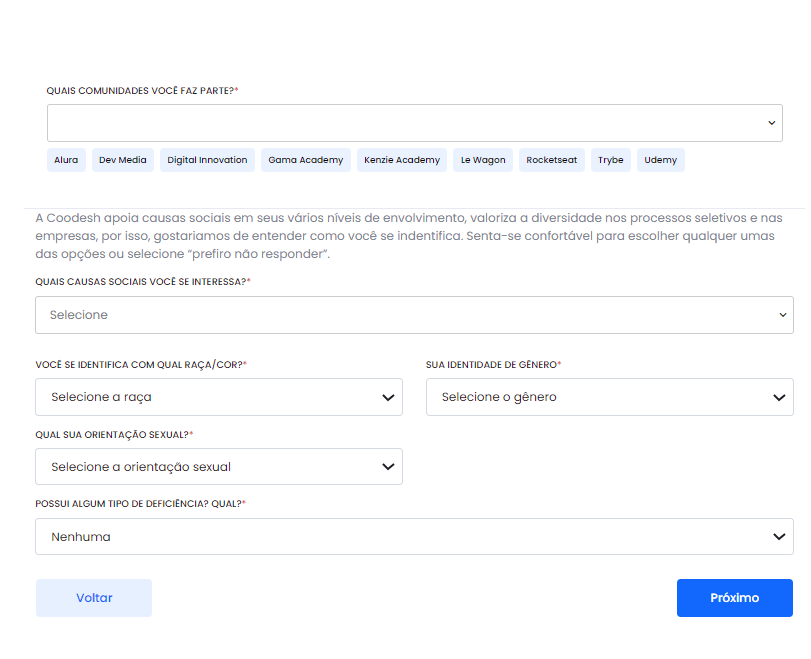
Comunidades
Informe sobre quais comunidades você faz parte (como Alura, Conquer, DevMedia, entre outras) e ainda qual é o seu nível de interesse e engajamento com elas.

Diversidade
A respeito do tema diversidade, conte um pouco sobre você através dos botões de preenchimento. Dessa maneira, sinta-se à vontade para responder (ou não) sobre causas que apoia, cor/raça, gênero e orientação sexual.
Afinal, nós da Coodesh prezamos pela diversidade e inclusão. Por isso, usamos as informações para aproximar você das empresas que também trabalham com essa abordagem.
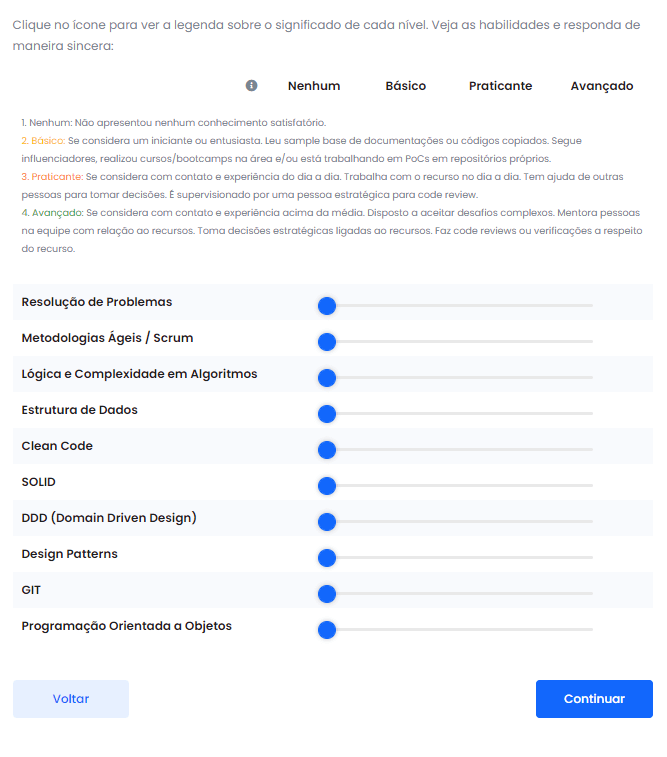
Hard skills

Nesta etapa, a pessoa candidata pode comprovar suas hard skills entrando no fluxo do Scorecard.
Ele é um formulário de autoavaliação que contribui com o processo de triagem das empresas ao mesmo tempo em que permite você se autoavaliar em relação às suas habilidades. Acesse o nosso conteúdo sobre Scorecard.
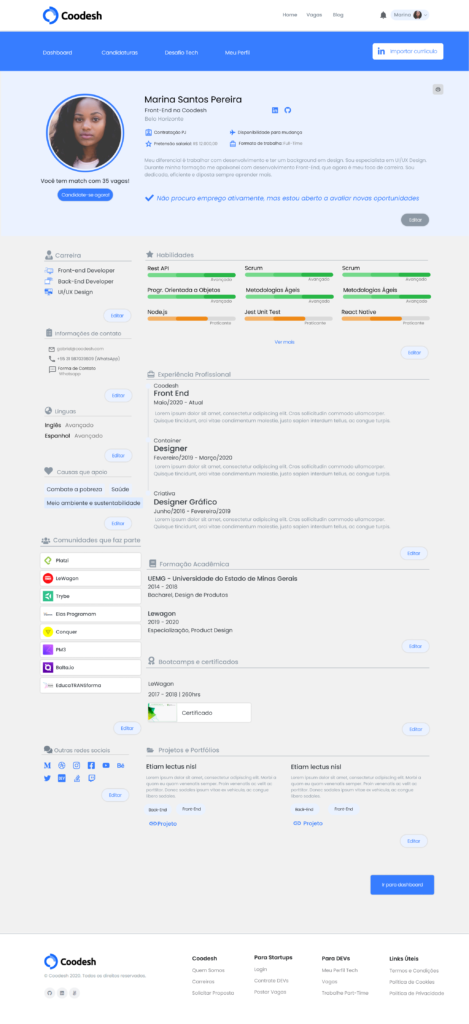
Perfil dinâmico

A partir do preenchimento do Scorecard, o desenvolvedor chega à página do perfil dinâmico na plataforma.
Por isso, fique atento, pois essa é uma das partes mais importantes da plataforma. Ela garante ao desenvolvedor escolher as informações que deseja deixar visíveis aos recrutadores.
Confira as funcionalidades:
- Seu avatar, com foto;
- Seu nome e cidade;
- Importar seu currículo do LinkedIn;
- Suas hard skills;
- Suas experiências;
- Cargos que ocupou ou ocupa (ano inicial e final);
- Formação acadêmica (ano inicial e final);
- Seus idiomas;
- Portfólio.
Enfim, há ainda a possibilidade de vincular seus perfis das seguintes redes e canais:
- GitHub;
- GitLab;
- Bitbucket.
Conclusão
E, então, gostou das novidades no onboarding do desenvolvedor na plataforma Coodesh? Você pode cadastrar seu perfil agora mesmo, de graça, e começar a sua jornada.
Mas caso já tenha iniciado seu perfil, aproveite para voltar à plataforma e completar o seu cadastro para que as pessoas recrutadoras possam te conhecer melhor e que os algoritmos da plataforma possam te aproximar das principais oportunidades.
Acesse a página exclusiva de desenvolvedores e profissionais de tecnologia para começar.